注冊成功
X
W3Cschool
恭喜您成為首批注冊用戶
獲得88經(jīng)驗(yàn)值獎(jiǎng)勵(lì)
解釋:取消監(jiān)聽 onStop 事件
方法參數(shù)
Function callback
示例

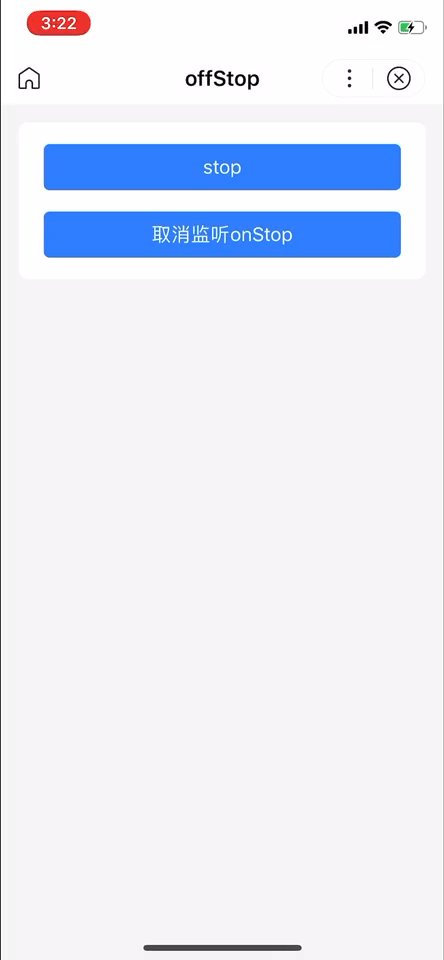
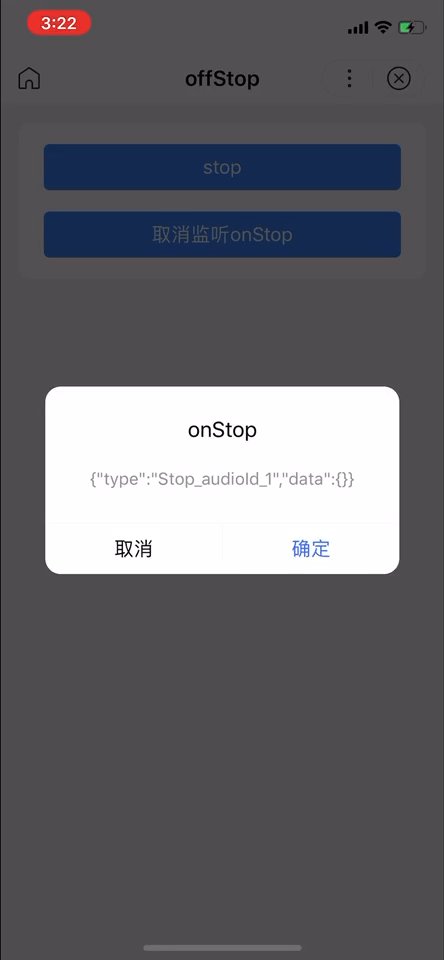
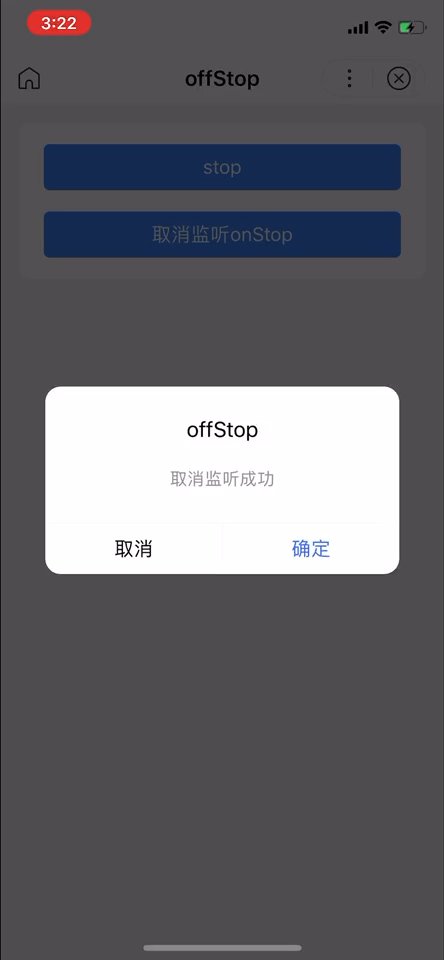
圖片示例

代碼示例
<view class="wrap">
<view class="card-area">
<button type="primary" bindtap="onStop">stop</button>
<button type="primary" bindtap="offStop">取消監(jiān)聽onStop</button>
</view>
</view>Page({
onLoad() {
const innerAudioContext = swan.createInnerAudioContext();
innerAudioContext.src = 'https://b.bdstatic.com/miniapp/images/yanyuan.mp3';
innerAudioContext.autoplay = false;
innerAudioContext.onStop(res => {
swan.showModal({
title: 'onStop',
content: JSON.stringify(res)
});
console.log('onStop', res);
});
innerAudioContext.onEnded(res => {
innerAudioContext.offStop();
});
this.innerAudioContext = innerAudioContext;
this.innerAudioContext.play();
},
onStop() {
this.innerAudioContext.stop();
},
offStop() {
swan.showModal({
title: 'offStop',
content: '取消監(jiān)聽成功'
});
this.innerAudioContext.offStop();
}
});以上內(nèi)容是否對您有幫助:
在文檔使用的過程中是否遇到以下問題:
- 內(nèi)容錯(cuò)誤
- 更新不及時(shí)
- 鏈接錯(cuò)誤
- 缺少代碼/圖片示列
- 太簡單/步驟待完善
- 其他
精選筆記
Copyright©2021 w3cschool編程獅|閩ICP備15016281號-3|閩公網(wǎng)安備35020302033924號
違法和不良信息舉報(bào)電話:173-0602-2364|舉報(bào)郵箱:jubao@eeedong.com
在線筆記
App下載

掃描二維碼
下載編程獅App
公眾號

編程獅公眾號
意見反饋
意見反饋
X
-
意見反饋:
聯(lián)系方式:
違規(guī)舉報(bào)
X
- 廣告等垃圾信息
- 不友善內(nèi)容
- 違反法律法規(guī)的內(nèi)容
- 不宜公開討論的政治內(nèi)容
- 其他


 免費(fèi)AI編程助手
免費(fèi)AI編程助手

更多建議: