注冊成功
X
W3Cschool
恭喜您成為首批注冊用戶
獲得88經(jīng)驗(yàn)值獎(jiǎng)勵(lì)
百度智能小程序 上傳任務(wù)對(duì)象
2020-09-05 14:09 更新
UploadTask
解釋:上傳任務(wù)對(duì)象
屬性說明
| 屬性名 | 說明 |
|---|---|
| UploadTask.abort | 中斷上傳任務(wù) |
| UploadTask.onProgressUpdate | 監(jiān)聽上傳進(jìn)度變化事件 |
| UploadTask.offProgressUpdate | 取消監(jiān)聽下載進(jìn)度變化 |
| UploadTask.onHeadersReceived | 監(jiān)聽上傳的 HTTP Response Header 事件 |
| UploadTask.offHeadersReceived | 取消監(jiān)聽上傳的 HTTP Response Header 事件 |
方法參數(shù)
無
示例

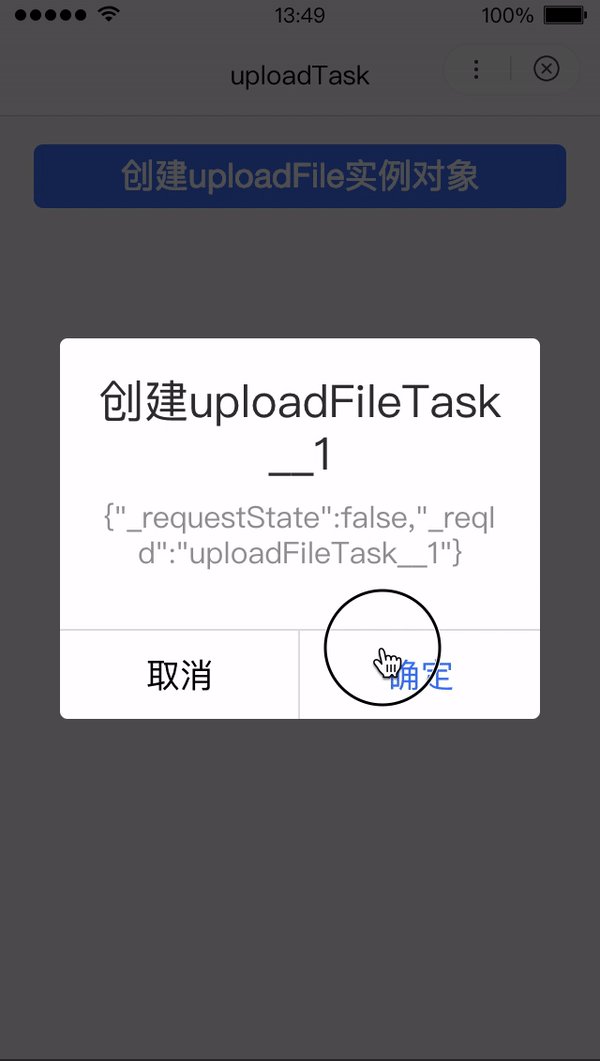
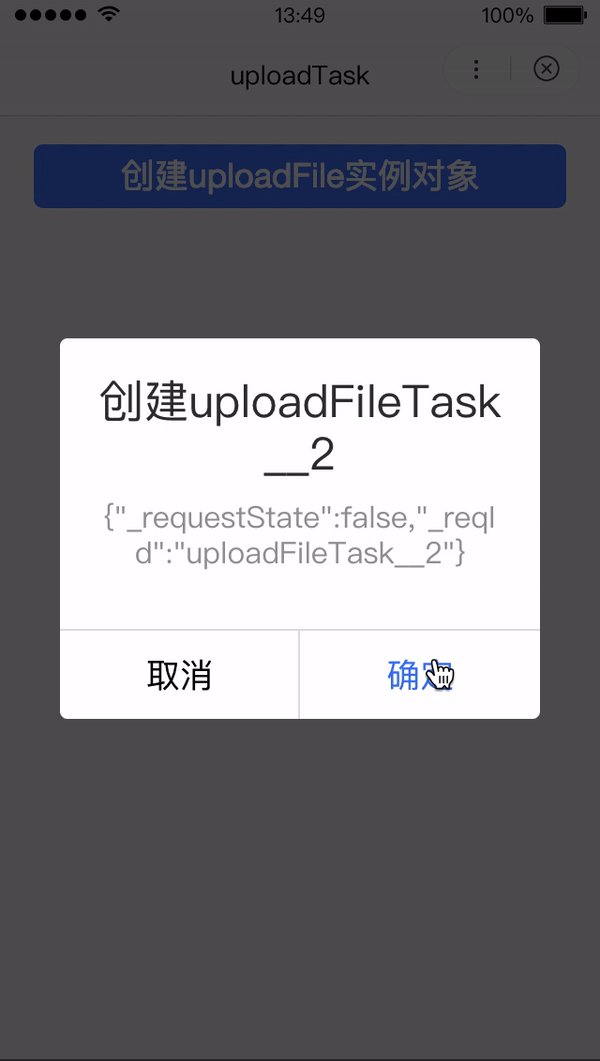
圖片示例

代碼示例
<button bindtap="createUploadTask">創(chuàng)建uploadFile實(shí)例對(duì)象</button>
Page({
createUploadTask() {
const uploadTask = swan.uploadFile({
url: 'https://xxxx', // 僅為示例,并非真實(shí)的接口地址
filePath: "https://b.bdstatic.com/searchbox/icms/searchbox/img/location_blue.png",
name: 'myfile',
header: {
'content-type': 'application/json'
},
formData: {
'user': 'swan'
},
success: res => {
swan.showToast({
title: '上傳成功',
icon: 'none'
});
console.log('uploadFile success', res);
},
fail: err => {
console.log('uploadFile fail', err);
swan.showToast({
title: '上傳失敗',
icon: 'none'
});
},
complete: () => {
console.log('uploadFile complete');
}
});
swan.showModal({
title: '創(chuàng)建' + uploadTask._reqId,
content: JSON.stringify(uploadTask)
});
}
});
以上內(nèi)容是否對(duì)您有幫助:
在文檔使用的過程中是否遇到以下問題:
- 內(nèi)容錯(cuò)誤
- 更新不及時(shí)
- 鏈接錯(cuò)誤
- 缺少代碼/圖片示列
- 太簡單/步驟待完善
- 其他
精選筆記
Copyright©2021 w3cschool編程獅|閩ICP備15016281號(hào)-3|閩公網(wǎng)安備35020302033924號(hào)
違法和不良信息舉報(bào)電話:173-0602-2364|舉報(bào)郵箱:jubao@eeedong.com





更多建議: