注冊成功
X
W3Cschool
恭喜您成為首批注冊用戶
獲得88經(jīng)驗值獎勵
解釋:音頻自然播放結(jié)束事件
方法參數(shù)
Function callback
示例

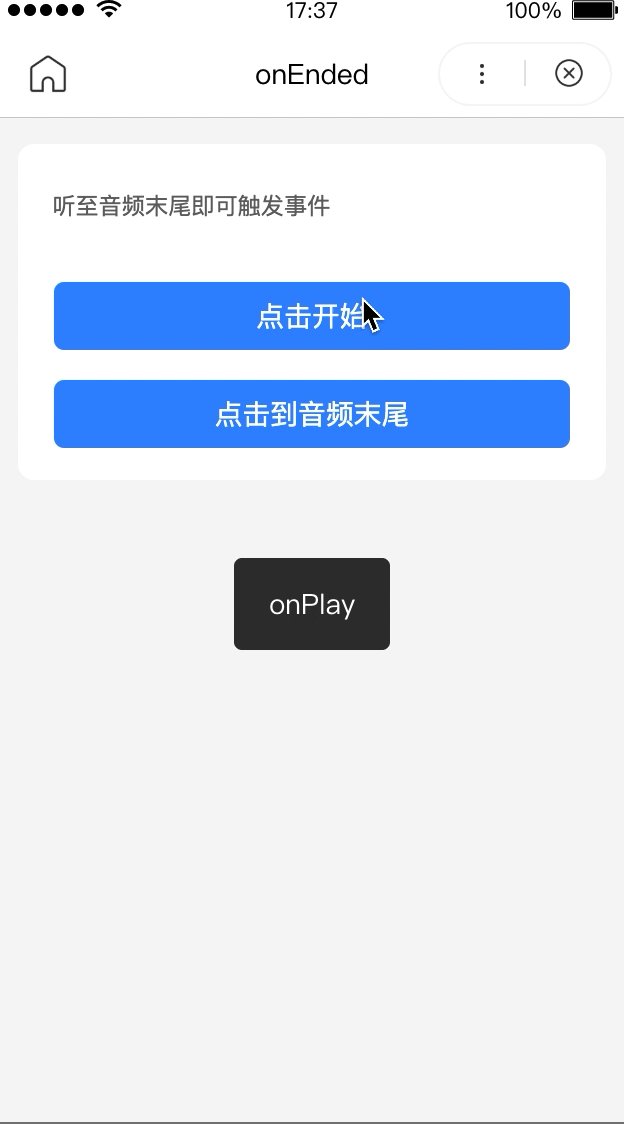
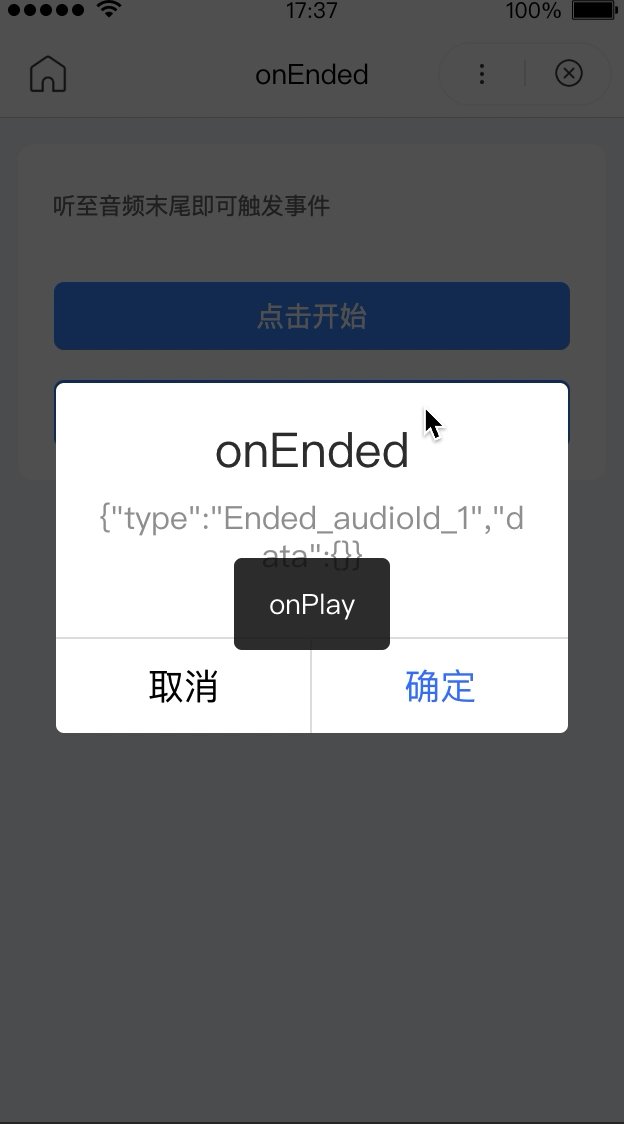
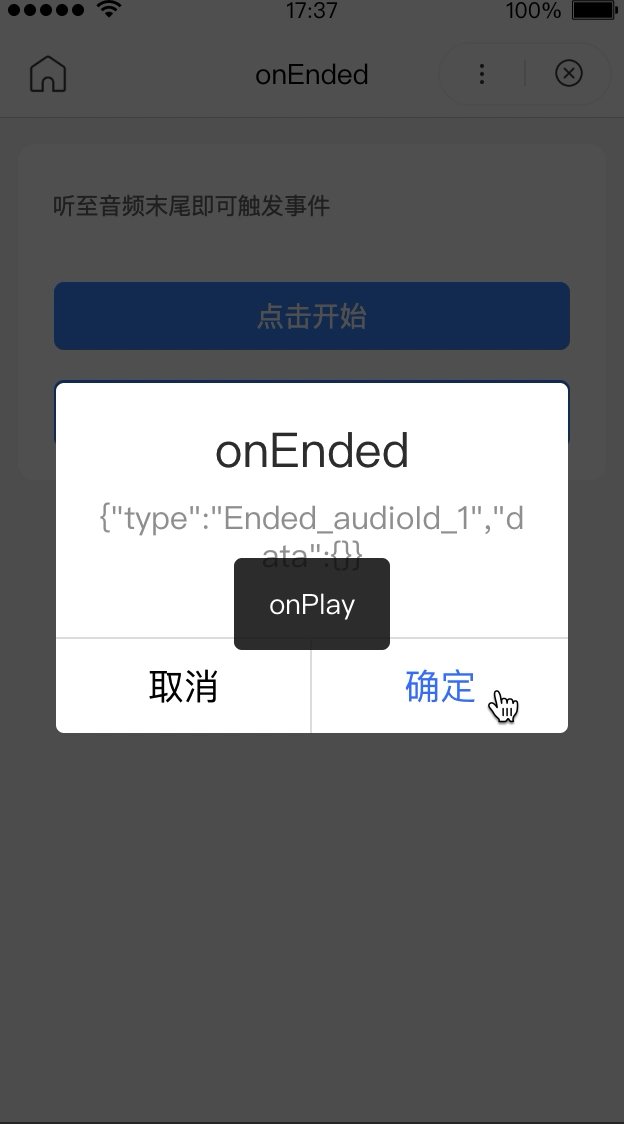
圖片示例

代碼示例
<view class="wrap">
<view class="card-area">
<view class="title">
聽至音頻末尾即可觸發(fā)事件
</view>
<button type="primary" bindtap="play">點擊開始</button>
<button type="primary" bindtap="seekEnded">點擊到音頻末尾</button>
</view>
</view>Page({
onLoad() {
const innerAudioContext = swan.createInnerAudioContext();
innerAudioContext.src = 'https://b.bdstatic.com/miniapp/images/yanyuan.mp3';
innerAudioContext.autoplay = false;
innerAudioContext.loop = false;
innerAudioContext.onTimeUpdate(res => {
this.data.endTime = res.data.duration;
});
innerAudioContext.onPlay(res => {
console.log('onPlay', res);
swan.showToast({
title: 'onPlay',
icon: 'none'
});
});
innerAudioContext.onEnded(res => {
swan.showModal({
title: 'onEnded',
content: JSON.stringify(res)
});
});
this.innerAudioContext = innerAudioContext;
},
play() {
this.innerAudioContext.play();
},
seekEnded() {
this.innerAudioContext.seek(this.data.endTime);
}
});以上內(nèi)容是否對您有幫助:
在文檔使用的過程中是否遇到以下問題:
- 內(nèi)容錯誤
- 更新不及時
- 鏈接錯誤
- 缺少代碼/圖片示列
- 太簡單/步驟待完善
- 其他
精選筆記
Copyright©2021 w3cschool編程獅|閩ICP備15016281號-3|閩公網(wǎng)安備35020302033924號
違法和不良信息舉報電話:173-0602-2364|舉報郵箱:jubao@eeedong.com
在線筆記
App下載

掃描二維碼
下載編程獅App
公眾號

編程獅公眾號
意見反饋
意見反饋
X
-
意見反饋:
聯(lián)系方式:
違規(guī)舉報
X
- 廣告等垃圾信息
- 不友善內(nèi)容
- 違反法律法規(guī)的內(nèi)容
- 不宜公開討論的政治內(nèi)容
- 其他


 免費AI編程助手
免費AI編程助手

更多建議: