注冊成功
X
W3Cschool
恭喜您成為首批注冊用戶
獲得88經(jīng)驗值獎勵
解釋:取消監(jiān)聽 onSeeked 事件
方法參數(shù)
Function callback
示例

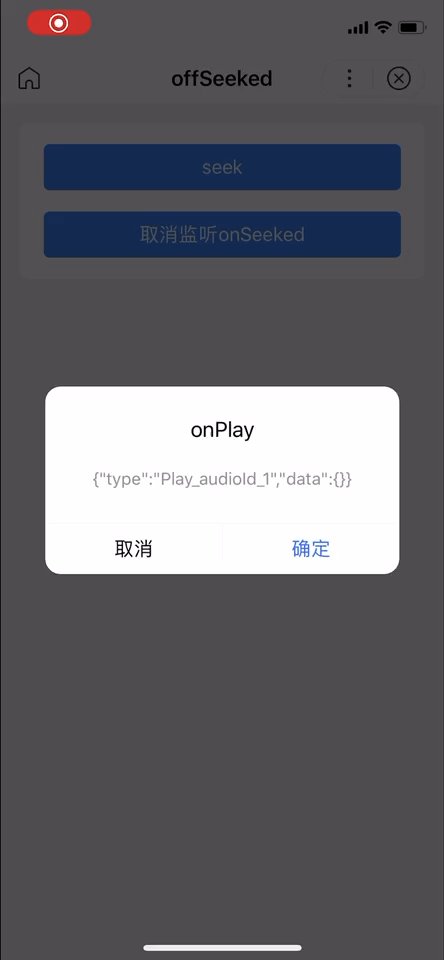
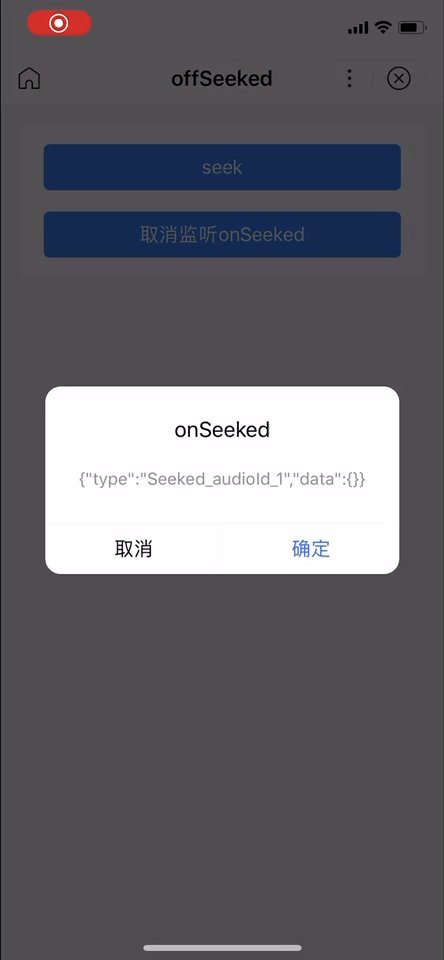
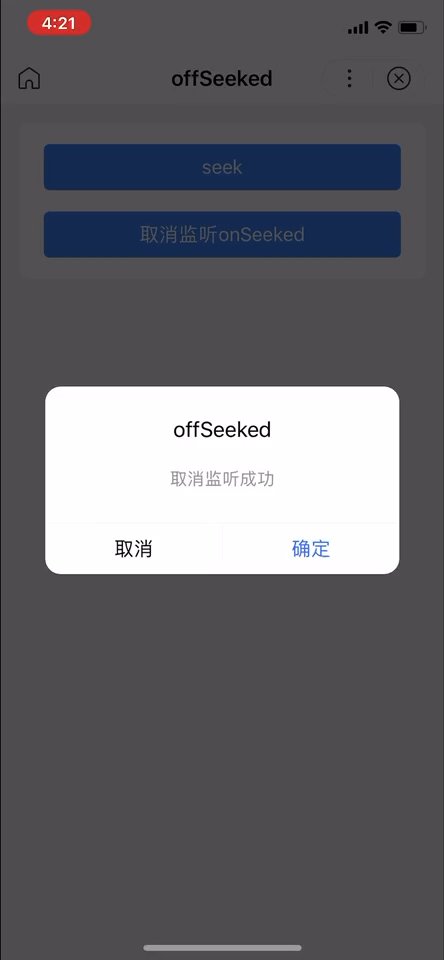
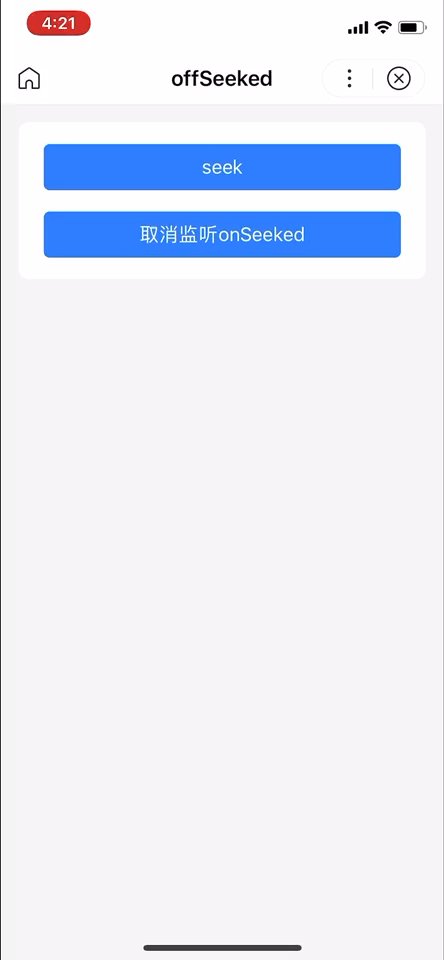
圖片示例

代碼示例
<view class="wrap">
<view class="card-area">
<button type="primary" bindtap="seek">seek</button>
<button type="primary" bindtap="offSeeked">取消監(jiān)聽onSeeked</button>
</view>
</view>
Page({
onLoad() {
const innerAudioContext = swan.createInnerAudioContext();
innerAudioContext.src = 'https://b.bdstatic.com/miniapp/images/yanyuan.mp3';
innerAudioContext.autoplay = false;
innerAudioContext.onPlay(res => {
swan.showModal({
title: 'onPlay',
content: JSON.stringify(res)
});
console.log('onPlay', res);
});
innerAudioContext.onSeeked(res => {
swan.showModal({
title: 'onSeeked',
content: JSON.stringify(res)
});
});
this.innerAudioContext = innerAudioContext;
this.innerAudioContext.play();
},
seek() {
this.innerAudioContext.seek(80);
},
offSeeked() {
swan.showModal({
title: 'offSeeked',
content: '取消監(jiān)聽成功'
});
this.innerAudioContext.offSeeked();
}
});以上內(nèi)容是否對您有幫助:
在文檔使用的過程中是否遇到以下問題:
- 內(nèi)容錯誤
- 更新不及時
- 鏈接錯誤
- 缺少代碼/圖片示列
- 太簡單/步驟待完善
- 其他
精選筆記
Copyright©2021 w3cschool編程獅|閩ICP備15016281號-3|閩公網(wǎng)安備35020302033924號
違法和不良信息舉報電話:173-0602-2364|舉報郵箱:jubao@eeedong.com

 免費AI編程助手
免費AI編程助手




更多建議: