注冊(cè)成功
X
W3Cschool
恭喜您成為首批注冊(cè)用戶
獲得88經(jīng)驗(yàn)值獎(jiǎng)勵(lì)


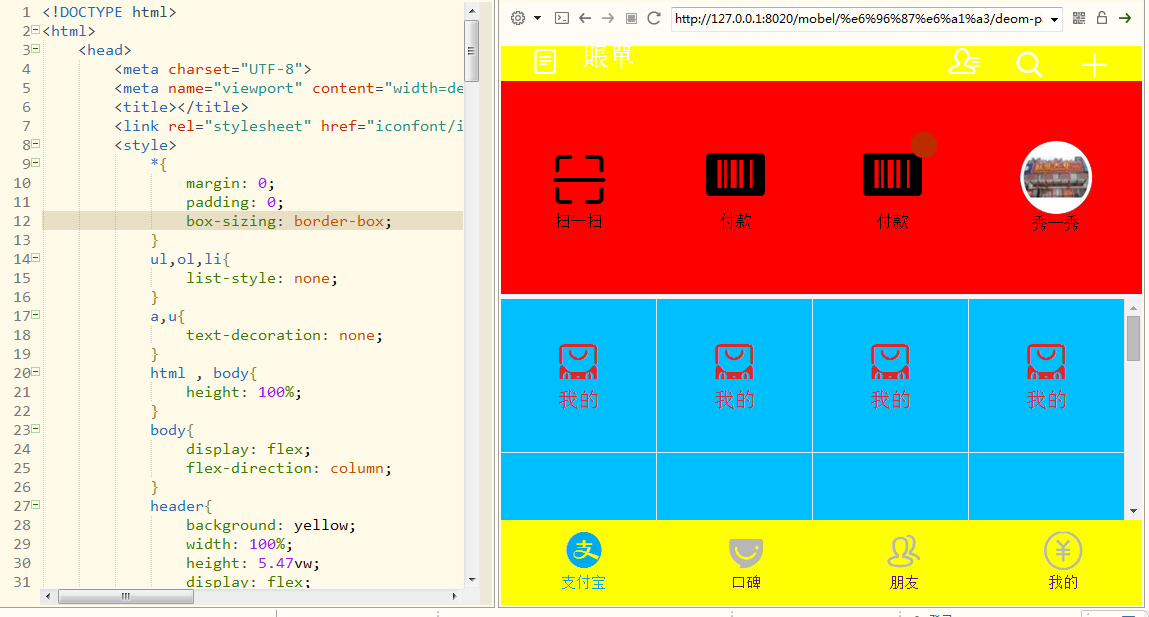
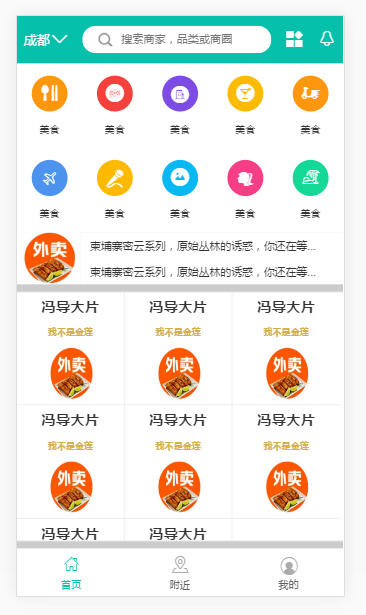
 1:彈性盒子
流式布局
CSS:
1:彈性盒子
流式布局
CSS:
main
{ flex: 1; border-top: 5px solid #f5f5f9; display: flex; flex-direction: row; flex-wrap: wrap; align-content: flex-start; overflow: auto; background-color: #000000; }
main div{
width: 25%;
height: 24vw;
background: deepskyblue;
border-bottom: 1px solid #e6e6e6;
border-right: 1px solid #e6e6e6;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
#main div em{
color: #dd2727;
font-size: 6.67vw!important;
}
#main div a{
color: #dd2727;
font-size: 3.2vw;
}以上內(nèi)容是否對(duì)您有幫助:
在文檔使用的過程中是否遇到以下問題:
- 內(nèi)容錯(cuò)誤
- 更新不及時(shí)
- 鏈接錯(cuò)誤
- 缺少代碼/圖片示列
- 太簡單/步驟待完善
- 其他
← 作業(yè)
精選筆記
Copyright©2021 w3cschool編程獅|閩ICP備15016281號(hào)-3|閩公網(wǎng)安備35020302033924號(hào)
違法和不良信息舉報(bào)電話:173-0602-2364|舉報(bào)郵箱:jubao@eeedong.com

 免費(fèi)AI編程助手
免費(fèi)AI編程助手




更多建議: