W3Cschool
恭喜您成為首批注冊(cè)用戶
獲得88經(jīng)驗(yàn)值獎(jiǎng)勵(lì)
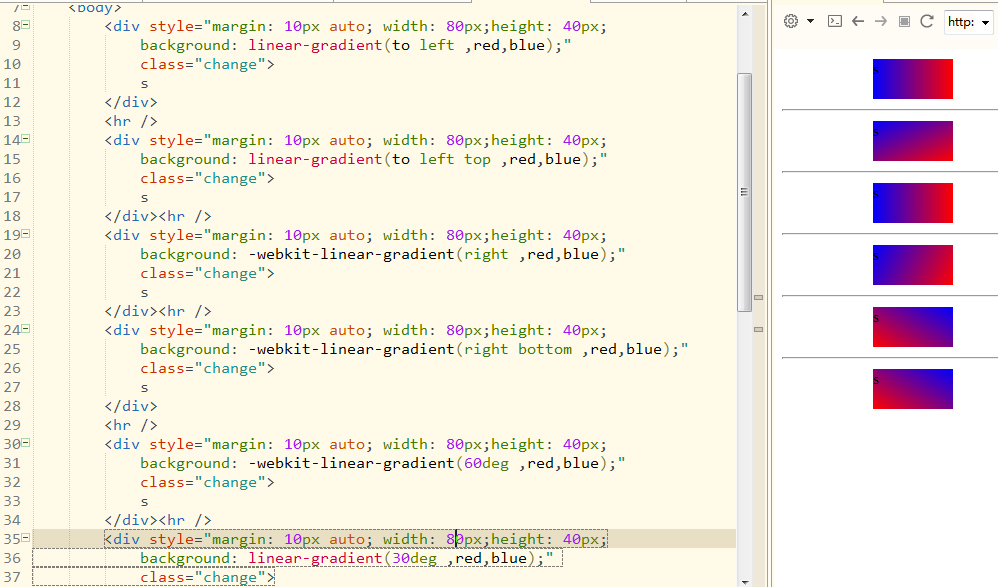
 / 漸變注意兼容模式的方向以及不要加to/
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="margin: 10px auto; width: 80px;height: 40px;
background: linear-gradient(to left ,red,blue);"
class="change">
s
</div>
<hr />
<div style="margin: 10px auto; width: 80px;height: 40px;
background: linear-gradient(to left top ,red,blue);"
class="change">
s
</div><hr />
<div style="margin: 10px auto; width: 80px;height: 40px;
background: -webkit-linear-gradient(right ,red,blue);"
class="change">
s
</div><hr />
<div style="margin: 10px auto; width: 80px;height: 40px;
background: -webkit-linear-gradient(right bottom ,red,blue);"
class="change">
s
</div>
<hr />
<div style="margin: 10px auto; width: 80px;height: 40px;
background: -webkit-linear-gradient(60deg ,red,blue);"
class="change">
s
</div><hr />
<div style="margin: 10px auto; width: 80px;height: 40px;
background: linear-gradient(30deg ,red,blue);"
class="change">
s
</div>
</body>
</html>
/ 漸變注意兼容模式的方向以及不要加to/
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="margin: 10px auto; width: 80px;height: 40px;
background: linear-gradient(to left ,red,blue);"
class="change">
s
</div>
<hr />
<div style="margin: 10px auto; width: 80px;height: 40px;
background: linear-gradient(to left top ,red,blue);"
class="change">
s
</div><hr />
<div style="margin: 10px auto; width: 80px;height: 40px;
background: -webkit-linear-gradient(right ,red,blue);"
class="change">
s
</div><hr />
<div style="margin: 10px auto; width: 80px;height: 40px;
background: -webkit-linear-gradient(right bottom ,red,blue);"
class="change">
s
</div>
<hr />
<div style="margin: 10px auto; width: 80px;height: 40px;
background: -webkit-linear-gradient(60deg ,red,blue);"
class="change">
s
</div><hr />
<div style="margin: 10px auto; width: 80px;height: 40px;
background: linear-gradient(30deg ,red,blue);"
class="change">
s
</div>
</body>
</html>
- 內(nèi)容錯(cuò)誤
- 更新不及時(shí)
- 鏈接錯(cuò)誤
- 缺少代碼/圖片示列
- 太簡(jiǎn)單/步驟待完善
- 其他
Copyright©2021 w3cschool編程獅|閩ICP備15016281號(hào)-3|閩公網(wǎng)安備35020302033924號(hào)
違法和不良信息舉報(bào)電話:173-0602-2364|舉報(bào)郵箱:jubao@eeedong.com

 免費(fèi)AI編程助手
免費(fèi)AI編程助手




更多建議: