注冊成功
X
W3Cschool
恭喜您成為首批注冊用戶
獲得88經(jīng)驗值獎勵
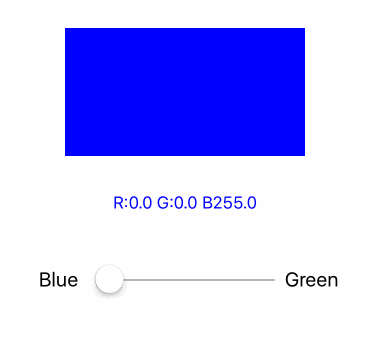
示例圖

代碼
- (UIColor *)transformFromColor:(UIColor*)fromColor toColor:(UIColor *)toColor progress:(CGFloat)progress {
progress = progress >= 1 ? 1 : progress;
progress = progress <= 0 ? 0 : progress;
const CGFloat * fromeComponents = CGColorGetComponents(fromColor.CGColor);
const CGFloat * toComponents = CGColorGetComponents(toColor.CGColor);
size_t fromColorNumber = CGColorGetNumberOfComponents(fromColor.CGColor);
size_t toColorNumber = CGColorGetNumberOfComponents(toColor.CGColor);
if (fromColorNumber == 2) {
CGFloat white = fromeComponents[0];
fromColor = [UIColor colorWithRed:white green:white blue:white alpha:1];
fromeComponents = CGColorGetComponents(fromColor.CGColor);
}
if (toColorNumber == 2) {
CGFloat white = toComponents[0];
toColor = [UIColor colorWithRed:white green:white blue:white alpha:1];
toComponents = CGColorGetComponents(toColor.CGColor);
}
CGFloat r = fromeComponents[0]*(1 - progress) + toComponents[0]*progress;
CGFloat g = fromeComponents[1]*(1 - progress) + toComponents[1]*progress;
CGFloat b = fromeComponents[2]*(1 - progress) + toComponents[2]*progress;
return [UIColor colorWithRed:r green:g blue:b alpha:1];
}以上內(nèi)容是否對您有幫助:
在文檔使用的過程中是否遇到以下問題:
- 內(nèi)容錯誤
- 更新不及時
- 鏈接錯誤
- 缺少代碼/圖片示列
- 太簡單/步驟待完善
- 其他
精選筆記
Copyright©2021 w3cschool編程獅|閩ICP備15016281號-3|閩公網(wǎng)安備35020302033924號
違法和不良信息舉報電話:173-0602-2364|舉報郵箱:jubao@eeedong.com

 免費AI編程助手
免費AI編程助手




更多建議: