注冊成功
X
W3Cschool
恭喜您成為首批注冊用戶
獲得88經(jīng)驗值獎勵
函數(shù)原型
/* 提示消息框
* @string msg 消息
* @string type 消息類型,'danger','info','success','warning'
* @number timeout 定時關閉,單位秒
* @boolean haveclose 是否顯示關閉按鈕
* @string position 消息框位置,'left-top'、'right-top'、'right-bottom'、'left-bottom',默認居中
*/
var messageTimer=null;
function showmessage(msg,type,timeout,haveclose,position){
var maxheight=100; //最大高度
var maxwidth=300; //最大寬度
var delay=500; //動畫時間
if(!document.getElementById('message_tip_box')){
var el=jQuery('<div id="message_tip_box" class="message_tip_box" style="margin:0;"><div id="message_tip_alert" class="alert " style="margin:0;padding-right:25px;"></div></div>').appendTo(document.body);
var isnew=true;
}else var el=jQuery('#message_tip_box');
el.attr('style','');
el.css({'position':'absolute','height':'auto','opacity':1,'z-index':99999999,width:maxwidth,margin:'0,auto'}).show();
//設置消息框的類型(不同類型背景顏色不同);
if(type=='error') type='danger';
var types=['danger','info','success','warning'];
if(jQuery.inArray(type,types)<0) type='';
if(type) jQuery('#message_tip_alert').attr('class',' alert alert-'+type);
else jQuery('#message_tip_alert').attr('class','alert alert-warning');
//處理關閉按鈕
if(haveclose){
msg='<button type="button" class="close" onclick="jQuery(\'#message_tip_box\').remove()" style="position:absolute;right:8px;top:5px;">×</button>'+msg
};
jQuery('#message_tip_alert').html(msg);
//獲取寬度和高度
var width=el.width();
var height=el.height(); w
idth=width>maxwidth?maxwidth:width;
height=height>maxheight?maxheight:height;
el.css({position:'absolute',width:width,overflow:'hidden'});
//處理位置
switch(position){
case 'left-top':
el.css({left:0,top:0,width:0,height:0,overflow:'hidden'}).animate({width:width,height:height,opacity:1},delay);
el.find('.close').on('click',function(){
jQuery('#message_tip_box').animate({width:0,height:0,opacity:0},delay); });
if(messageTimer) window.clearTimeout(messageTimer);
if(timeout>0) messageTimer=window.setTimeout(function(){jQuery('#message_tip_box').animate({width:0,height:0,opacity:0},delay)},timeout);
break;
case 'right-top':
el.css({right:0,top:0,position:'absolute',width:0,height:0,overflow:'hidden'}).animate({width:width,height:height,opacity:1},delay);
el.find('.close').on('click',function(){
jQuery('#message_tip_box').animate({width:0,height:0,opacity:0},delay); });
if(messageTimer) window.clearTimeout(messageTimer);
if(timeout) messageTimer=window.setTimeout(function(){jQuery('#message_tip_box').animate({width:0,height:0,opacity:0},delay)},timeout);
break;
case 'right-bottom':
el.css({right:0,bottom:0,height:'auto',position:'absolute',overflow:'hidden'}).animate({width:width,height:'auto',opacity:1},delay);
el.find('.close').on('click',function(){ jQuery('#message_tip_box').animate({width:0,height:0,opacity:0},delay);
});
if(messageTimer) window.clearTimeout(messageTimer);
if(timeout>0) messageTimer=window.setTimeout(function(){jQuery('#message_tip_box').animate({width:0,height:0,opacity:0},delay)},timeout);
break;
case 'left-bottom':
el.css({left:0,bottom:0,position:'absolute',width:0,height:0,overflow:'hidden'}).animate({width:width,height:height,opacity:1},delay);
el.find('.close').on('click',function(){
jQuery('#message_tip_box').animate({width:0,height:0,opacity:0},delay); });
if(messageTimer) window.clearTimeout(messageTimer);
if(timeout>0) messageTimer=window.setTimeout(function(){jQuery('#message_tip_box').animate({width:0,height:0,opacity:0},delay)},timeout);
break;
default:
jQuery('#message_tip_box').css({left:'50%','marginLeft':-width/2,top:0,position:'absolute',width:width,height:height,overflow:'hidden'});
el.find('.close').on('click',function(){
jQuery('#message_tip_box').animate({height:height},delay); });
if(messageTimer) window.clearTimeout(messageTimer);
if(timeout>0) messageTimer=window.setTimeout(function(){jQuery('#message_tip_box').animate({height:-height},delay)},timeout);
break;
}
};實例
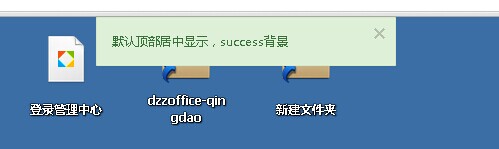
showmessage('默認頂部居中顯示,success背景','success',5000,true);
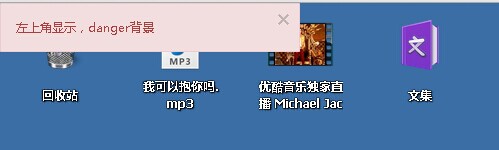
showmessage('左上角顯示,danger背景','danger',5000,true,'left-top');
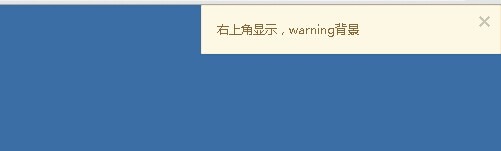
showmessage('右上角顯示,warning背景','warning',5000,true,'right-top');
showmessage('<ul style="line-height:1.8">不僅支持普通字符串還支持html','info',5000,true,'right-bottom');



以上內(nèi)容是否對您有幫助:
在文檔使用的過程中是否遇到以下問題:
- 內(nèi)容錯誤
- 更新不及時
- 鏈接錯誤
- 缺少代碼/圖片示列
- 太簡單/步驟待完善
- 其他
精選筆記
Copyright©2021 w3cschool編程獅|閩ICP備15016281號-3|閩公網(wǎng)安備35020302033924號
違法和不良信息舉報電話:173-0602-2364|舉報郵箱:jubao@eeedong.com
在線筆記
App下載

掃描二維碼
下載編程獅App
公眾號

編程獅公眾號
意見反饋
意見反饋
X
-
意見反饋:
聯(lián)系方式:
違規(guī)舉報
X
- 廣告等垃圾信息
- 不友善內(nèi)容
- 違反法律法規(guī)的內(nèi)容
- 不宜公開討論的政治內(nèi)容
- 其他


 免費AI編程助手
免費AI編程助手

更多建議: