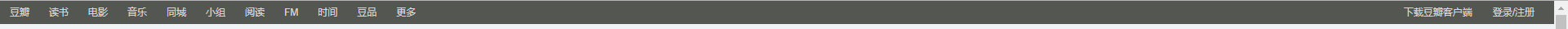
關(guān)于布局高度繼承的問題�����,通過a設(shè)置高度����,如何實(shí)現(xiàn)父盒子自適應(yīng)高度��,實(shí)現(xiàn)如下效果
精華
HJ
2019-05-26 18:51:55
瀏覽(1504)
回復(fù)(0)
贊(0)

```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css">
<style>
* {
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
.clearfix:after {
content: '.';
display: block;
height: 0;
visibility: hidden;
clear: both;
}
.clearfix:after {
*zoom: 1;
}
.nav {
background-color: #545652;
}
.nav .nav-left ul li {
float: left;
}
.nav a {
height: 28px;
line-height: 28px;
padding: 0 12px;
font-size: 12px;
color: #d5d5d5;
}
.nav .nav-right {
float: right;
}
.nav .nav-right div {
float: left;
height: 28px;
}
</style>
</head>
<body>
<div class="header">
<!--頭部導(dǎo)航欄-->
<div class="nav ">
<div class="nav-left clearfix">
<ul>
<li><a href="#">豆瓣</a></li>
<li><a href="#">讀書</a></li>
<li><a href="#">電影</a></li>
<li><a href="#">音樂</a></li>
<li><a href="#">同城</a></li>
<li><a href="#">小組</a></li>
<li><a href="#">閱讀</a></li>
<li><a href="#">FM</a></li>
<li><a href="#">時(shí)間</a></li>
<li><a href="#">豆品</a></li>
<li><a href="#">更多</a></li>
</ul>
</div>
<div class="nav-right">
<div><a href="#">下載豆瓣客戶端</a></div>
<div><a href="#">登錄/注冊(cè)</a></div>
</div>
</div>
</div>
</body>
</html>
```