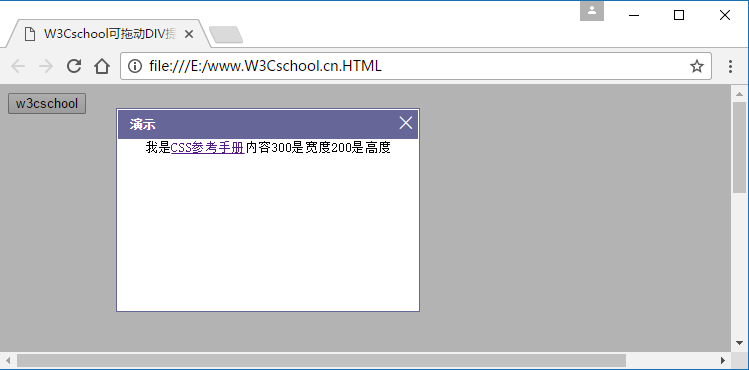
以下是W3Cschool官網(wǎng) 整理的點(diǎn)擊彈出可拖動(dòng)的DIV層代碼:可拖動(dòng)DIV 層(背景變暗)演示結(jié)果圖:

具體代碼如下(復(fù)制即可使用):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>W3Cschool可拖動(dòng)DIV提示窗口</title>
<script language="javascript">
function alertWin(title, msg, w, h){
var titleheight = "22px"; // 提示窗口標(biāo)題高度
var bordercolor = "#666699"; // 提示窗口的邊框顏色
var titlecolor = "#FFFFFF"; // 提示窗口的標(biāo)題顏色
var titlebgcolor = "#666699"; // 提示窗口的標(biāo)題背景色
var bgcolor = "#FFFFFF"; // 提示內(nèi)容的背景色
var iWidth = document.documentElement.clientWidth;
var iHeight = document.documentElement.clientHeight;
var bgObj = document.createElement("div");
bgObj.style.cssText = "position:absolute;left:0px;top:0px;width:"+iWidth+"px;height:"+Math.max(document.body.clientHeight, iHeight)+"px;filter:Alpha(Opacity=30);opacity:0.3;background-color:#000000;z-index:101;";
document.body.appendChild(bgObj);
var msgObj=document.createElement("div");
msgObj.style.cssText = "position:absolute;font:11px '宋體';top:"+(iHeight-h)/2+"px;left:"+(iWidth-w)/2+"px;width:"+w+"px;height:"+h+"px;text-align:center;border:1px solid "+bordercolor+";background-color:"+bgcolor+";padding:1px;line-height:22px;z-index:102;";
document.body.appendChild(msgObj);
var table = document.createElement("table"); //www.o2fo.com w3cschool
msgObj.appendChild(table);
table.style.cssText = "margin:0px;border:0px;padding:0px;";
table.cellSpacing = 0;
var tr = table.insertRow(-1);
var titleBar = tr.insertCell(-1);
titleBar.style.cssText = "width:100%;height:"+titleheight+"px;text-align:left;padding:3px;margin:0px;font:bold 13px '宋體';color:"+titlecolor+";border:1px solid " + bordercolor + ";cursor:move;background-color:" + titlebgcolor;
titleBar.style.paddingLeft = "10px";
titleBar.innerHTML = title;
var moveX = 0;
var moveY = 0;
var moveTop = 0;
var moveLeft = 0;
var moveable = false;
var docMouseMoveEvent = document.onmousemove; //www.o2fo.com w3cschool
var docMouseUpEvent = document.onmouseup;
titleBar.onmousedown = function() {
var evt = getEvent();
moveable = true;
moveX = evt.clientX;
moveY = evt.clientY;
moveTop = parseInt(msgObj.style.top);
moveLeft = parseInt(msgObj.style.left);
document.onmousemove = function() {
if (moveable) {
var evt = getEvent();
var x = moveLeft + evt.clientX - moveX; //www.o2fo.com w3cschool
var y = moveTop + evt.clientY - moveY;
if ( x > 0 &&( x + w < iWidth) && y > 0 && (y + h < iHeight) ) {
msgObj.style.left = x + "px";
msgObj.style.top = y + "px";
}
}
};
document.onmouseup = function () {
if (moveable) {
document.onmousemove = docMouseMoveEvent; //www.o2fo.com w3cschool
document.onmouseup = docMouseUpEvent;
moveable = false;
moveX = 0;
moveY = 0;
moveTop = 0;
moveLeft = 0;
}
};
}
var closeBtn = tr.insertCell(-1);
closeBtn.style.cssText = "cursor:pointer; padding:2px;background-color:" + titlebgcolor;
closeBtn.innerHTML = "<span style='font-size:15pt; color:"+titlecolor+";'>×</span>";
closeBtn.onclick = function(){
document.body.removeChild(bgObj);
document.body.removeChild(msgObj);
}
var msgBox = table.insertRow(-1).insertCell(-1);
msgBox.style.cssText = "font:10pt '宋體';";
msgBox.colSpan = 2;
msgBox.innerHTML = msg;
// 獲得事件Event對(duì)象,用于兼容IE和FireFox
function getEvent() {
return window.event || arguments.callee.caller.arguments[0];
}
}
</script>
</head>
<body>
<input type="button" value="w3cschool" onclick="alertWin('演示','我是<a href=\\'http://www.o2fo.com/cssref\\'>CSS參考手冊(cè)</a>內(nèi)容300是寬度200是高度',300,200);" />
</body>
</html>