注冊成功
X
W3Cschool
恭喜您成為首批注冊用戶
獲得88經(jīng)驗值獎勵
概述
組件定義完成,就可以定義頁面啦。之前說過,頁面是由若干個組件構(gòu)成,同樣頁面也需要位于不同的包下,雙擊包名即可進入該包下頁面編輯。
操作
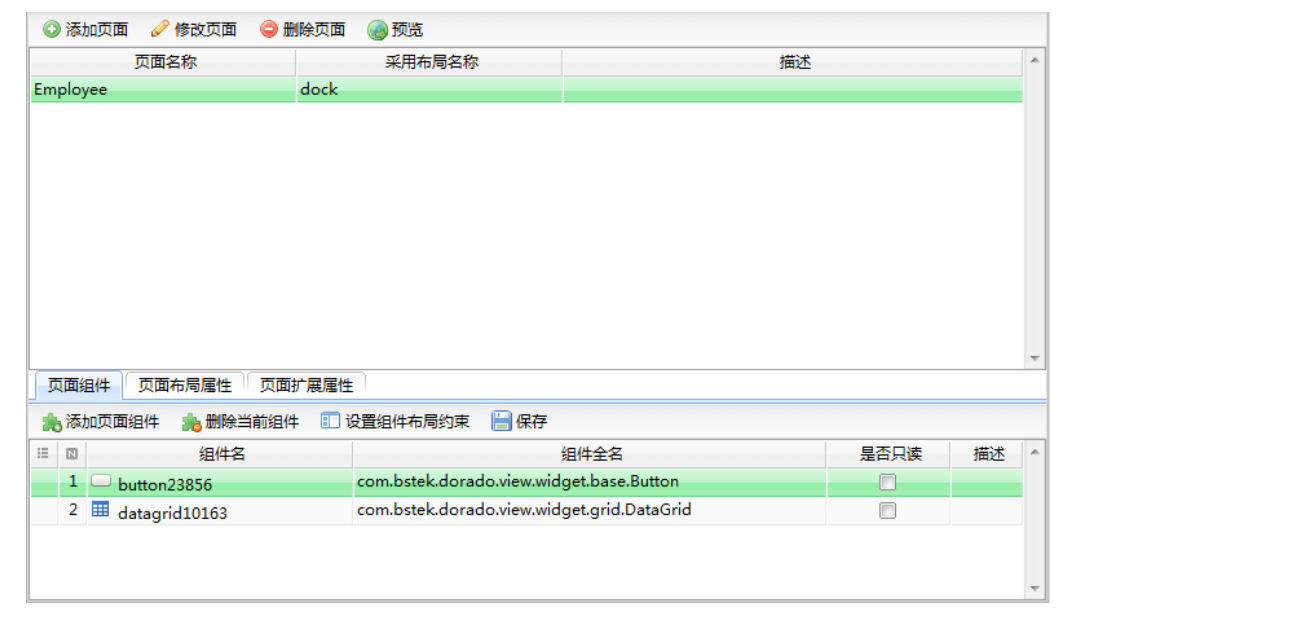
頁面操作如下圖所示:

可以看到,在添加組件時,只能選擇位于包根下的組件,對于組件里的子組件是不能選擇的。組件添加完后,可以設(shè)置該組件在該頁面中是否為只讀,如果設(shè)置為只讀,那么頁面在渲染時將會把該組件及其下所有子組件設(shè)置為只讀狀態(tài)(readOnly=true)。
頁面添加好組件后,就可以進行預(yù)覽了,預(yù)覽的過程就是先頁面組件信息從數(shù)據(jù)庫中讀取出來,然后再生成一個view.xml文件,最后再利用Dorado7引擎去渲染這個view.xml文件。預(yù)覽的過程也就是Rapido生成頁面的過程。預(yù)覽操作完成之后,就可以看到頁面被Dorado7引擎渲染的效果,同時打開由bdf.rapido.outputDir所定義的頁面輸出路徑下對應(yīng)包所在目錄當中,就可以看到生成的對應(yīng)的view.xml文件,該文件是個標準的Dorado7的view.xml文件,可以在Dorado7的Eclipse IDE當中打開,當然也可以根據(jù)需要進行二次編輯。
以上內(nèi)容是否對您有幫助:
在文檔使用的過程中是否遇到以下問題:
- 內(nèi)容錯誤
- 更新不及時
- 鏈接錯誤
- 缺少代碼/圖片示列
- 太簡單/步驟待完善
- 其他
精選筆記
Copyright©2021 w3cschool編程獅|閩ICP備15016281號-3|閩公網(wǎng)安備35020302033924號
違法和不良信息舉報電話:173-0602-2364|舉報郵箱:jubao@eeedong.com

 免費AI編程助手
免費AI編程助手




更多建議: