注冊成功
X
W3Cschool
恭喜您成為首批注冊用戶
獲得88經(jīng)驗(yàn)值獎(jiǎng)勵(lì)
使用CSS選擇器語法來快速開發(fā)HTML和CSS(支持Emmet)
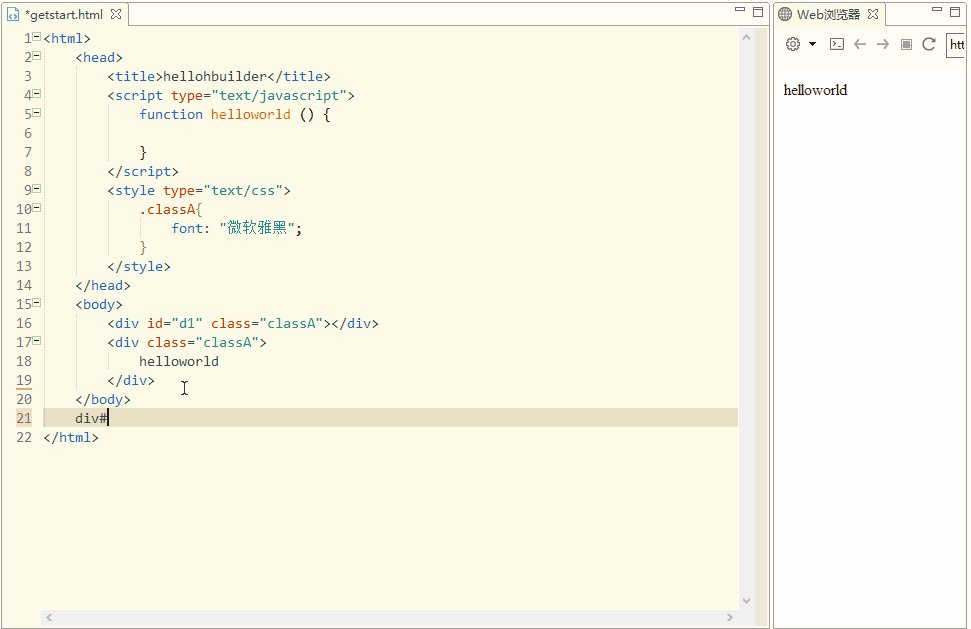
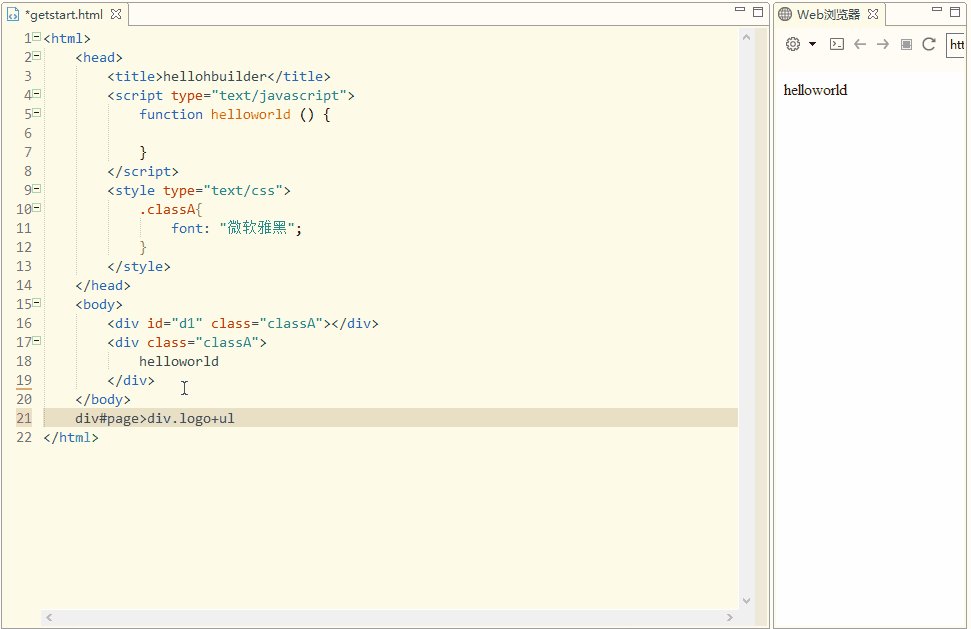
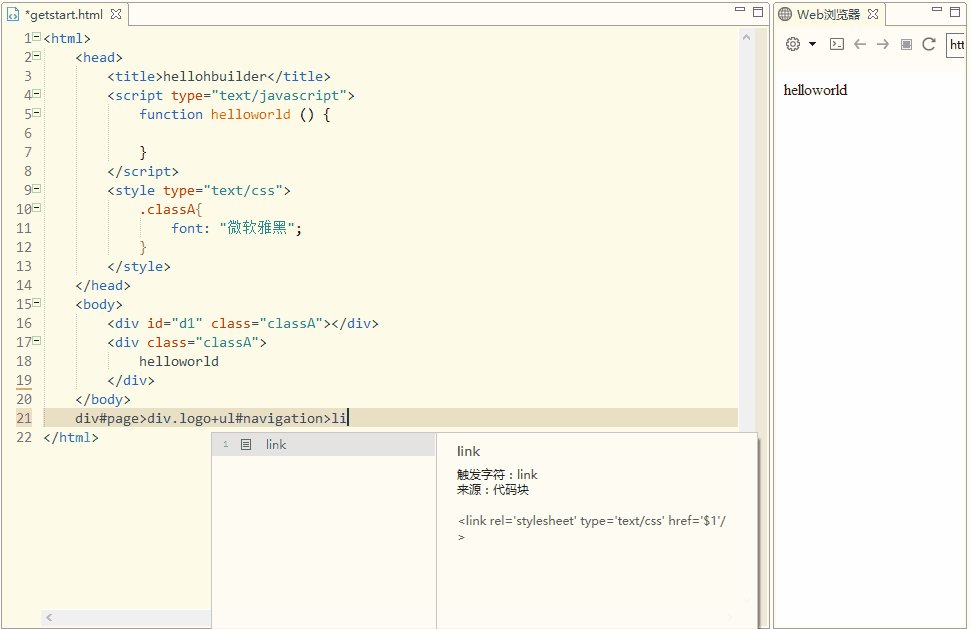
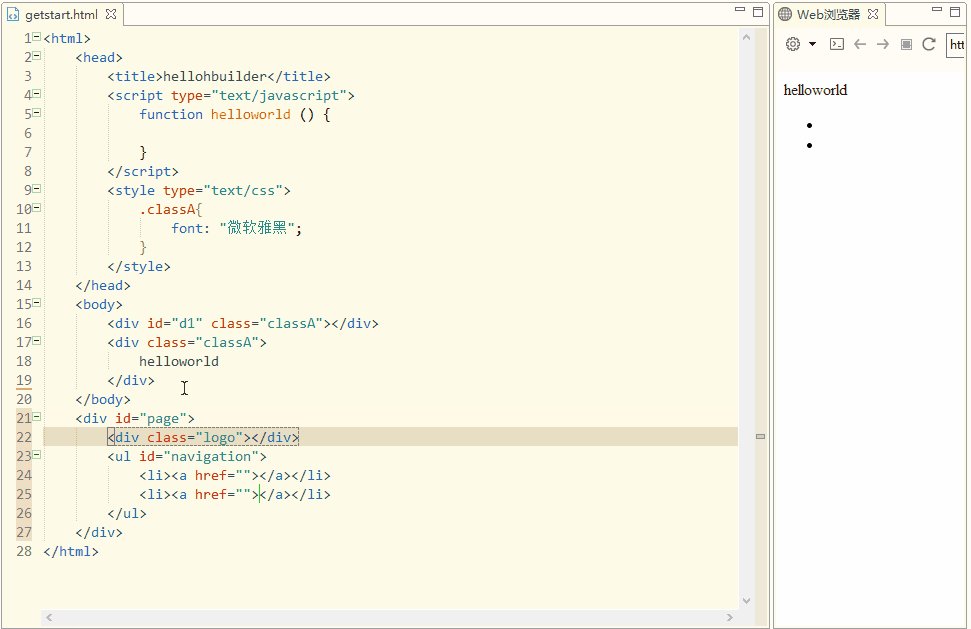
輸入div#page>div.logo+ul#navigation>li*2>a,按下tab生成代碼如下圖

HBuilder集成了Emmet功能,可以通過CSS選擇器語法來快速開發(fā)HTML和CSS,如想深入了解Emmet請移步http://www.emmet.io/
以上內(nèi)容是否對您有幫助:
在文檔使用的過程中是否遇到以下問題:
- 內(nèi)容錯(cuò)誤
- 更新不及時(shí)
- 鏈接錯(cuò)誤
- 缺少代碼/圖片示列
- 太簡單/步驟待完善
- 其他
精選筆記
Copyright©2021 w3cschool編程獅|閩ICP備15016281號(hào)-3|閩公網(wǎng)安備35020302033924號(hào)
違法和不良信息舉報(bào)電話:173-0602-2364|舉報(bào)郵箱:jubao@eeedong.com

 免費(fèi)AI編程助手
免費(fèi)AI編程助手




更多建議: